Auf dieser Seite erklären wir technische Funktionen, die vielleicht nicht auf Anhieb erkennbar sind. Besonders wie ihr die Karte auf eurer eigenen Webseite integrieren könnt.
Iframes zum Einbetten
Die Plattform erlaubt es, nach einzelnen Kategorien zu filtern und diese Auswahl auf der eigenen Homepage einzubetten. Besonders Verbände und Netzwerke können so ihre Standorte und Projekte auf ihrer eigenen Webseite präsentieren und gleichzeitig in einer weltweit genutzten Datenbank und Karte verfügbar machen. Ein Beispiel ist die Karte über diesem Text mit allen Regionalpiloten
Vollständiges Karten-Widget mit Suchleiste
<div style="text-align: center;">
<iframe style="display: inline-block; border: none" src=" https://kartevonmorgen.org/#/?center=50.992,7.005&zoom=6.32 " width="100%" height="580">
<a href="https://kartevonmorgen.org/" target="_blank">zur karte</a></iframe></div> <p style="text-align: right;">
<a href="https://kartevonmorgen.org">Große Karte öffnen</a></p>
Entscheidend ist die dritte Zeile. Dort steht die URL die angibt, was auf der Karte zu sehen ist. Dieser URL erhält man, in dem man einfach unter https://kartevonmorgen.org den richtigen Ausschnitt wählt und die URL rüber kopiert. Dabei können verschiedene Attribute angepasst oder weggelassen werden (Alle Attribute in beliebiger Reihenfolge mit einem & verbinden):
- center=50.7365,10.7336 Gibt den Mittelpunkt der Karte an
- zoom=7 Gibt die Zoomstufe der Karte an
- search=kleider Enthält alle Begriff die in der Suchzeile stehen. Wobei %23 zu einem # wird, also ein Schlagwort gefiltert wird.
- left=hide Linke Ergebnisspalte ausblenden (hier ein Beispiel)
- Die Höhe lässt sich auch an die Bildschirmgröße anpassen: „height: calc(100% – 100px);“
Statt 100px gibst du eben das ein was bei dir passt.
Statt einem Ausschnitt mit Suchergebnissen lässt sich auch ein einzelner Eintrag einbetten. Dazu fügt man in der dritten Zeile einfach die URL des Beitrags ein:
https://kartevonmorgen.org/#/?entry=c5c844f92a4d4e459392197bc6805ee7
Um die ganze Karte etwas kleiner zu machen, bspw. damit die seitliche Ergebnisliste nicht so breit ist, kann man das ganze Teil klein zoomen:
<iframe style="display: inline-block; zoom: 0.7; -moz-transform:scale(0.7); -moz-transform-origin: 0 0; -o-transform: scale(0.7); -o-transform-origin: 0 0; -webkit-transform: scale(0.7); -webkit-transform-origin: 0 0;"
also du ersetzt das „style“ attribut im iframe mit dem Inhalt oben.
Businesscard Widget
Um nur die Kontaktinformationen ohne Karte an zu zeigen, nimmst du am besten dieses Widget und packst in die zweite Zeile die ID, die du aus der URL des entsprechenden Eintrags erhälst:
<iframe src=" https://kartevonmorgen.org/businesscard.html#/?entry=4c20979fe0754e74875afa4308d73ce7 " width="200px" height="300px"></iframe>
Map Widget
Und umgekehrt, will man nur die Karte ohne „Visitenkarte“ anzeigen, nimmst du dieses Widget und tauscht natürlich wieder alle fett gedruckten URLs aus:
<iframe src=" https://kartevonmorgen.org/map.html#/?entry=4c20979fe0754e74875afa4308d73ce7 &zoom=9.00" width="400px" height="300px">
<a href="https://www.kartevonmorgen.org/#/?entry= 4c20979fe0754e74875afa4308d73ce7 " target="_blank">zur karte</a></iframe>
Außer „entry“ kann man bei dem Map-Widget auch „center“, „zoom“ und/oder „search“ angeben.
Hier ein Beispiel, wie beides nebeneinander aussieht.
Nur-Ansicht-Widget
Dieses Widget wurde für die Regionaltreffen des Pioneers of Change Online-Summit entwickelt und blendet die Such- und Filtermöglichkeiten aus. D.h. der Nutzer kann nur über die Karte navigieren, aber keine Filter verändern und keine neuen Einträge hinzufügen. (Einträge können jedoch bearbeitet werden)
<div style="text-align: center;">
<iframe style="display: inline-block; border: none" src=" https://kartevonmorgen.org/mapAndEntryList.html#/?center=49.815,8.833&zoom=7.00 " width="100%" height="580">
<a href="https://kartevonmorgen.org/" target="_blank">zur karte</a></iframe></div> <p style="text-align: right;">
<a href="https://kartevonmorgen.org">Große Karte öffnen</a></p>
Iframe-Code zum Glossar
Gesamtes Glossar mit allen Begriffen
<iframe name="iframe_gdw" style="display: block; width: 100%; height: 1000px; border: none;"
src="https://glossardeswandels.de/gdw_terms.php#?mapheight=600">
<a href="https://glossardeswandels.de/" target="_blank">zum Glossar</a></iframe>Ein Beispiel wie dieses Iframe aussieht findet sich hier: http://blog.vonmorgen.org/glossar-des-wandels/
Ein Begriff
<iframe name="iframe_gdw" style="display: block; width: 100%; height: 900px; border: none;"
src="https://glossardeswandels.de/gdw_frame.php#/?term=Gemeinwohl-%C3%96konomie&mapheight=400"></iframe>
<a href="https://glossardeswandels.de/#/?term=Gemeinwohl-%C3%96konomie" target="_blank"p>zum Glossar</ap></iframep>Hier ein Beispiel eines einzelnen Begriffs: https://blog.vonmorgen.org/gemeinschaftsgarten/
Iframe zu wechange
Mit der wechange-Mitgliederkarte von Gruppen und Projekten kannst du auf (d)einer Webseite eine Karte einbinden, die die Profile der Mitglieder zeigt. Hier ein Beispiel: https://blog.vonmorgen.org/kontakt/
Der Code dazu ist folgender
<figure><iframe src="https://wechange.de/map/embed/?filter_group=2071&limit=1000&limits=1000&projects=false" allowfullscreen="" width="100%" height="380"></iframe></figure>Der Abschnitt group=2071 ist der entscheidende Teil und definiert von welcher Gruppe die öffentlichen Mitglieder angezeigt werden. Diese Nummer bekommst du nur als Mitglied der Gruppe bzw. des Projektes auf wechange.
- Besuche dein Projekt/Gruppe auf wechange.de und logge dich ein. Nutze dafür Firefox
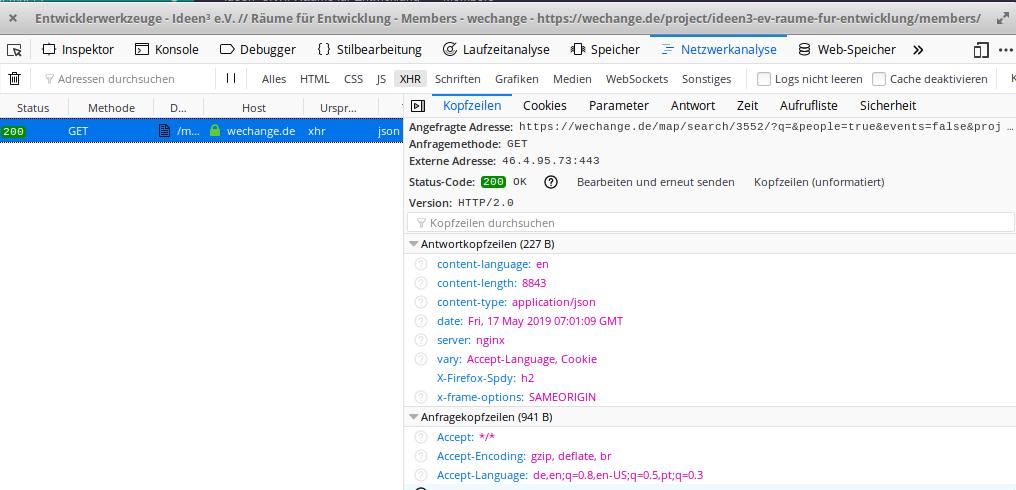
- Drücke die Taste F12, während deine wechange-Seite geöffnet ist. Damit öffnen sich die „Entwicklertools“. Öffne dort den Reiter „Netzwerkanalyse“ und wähle auf der Filterleiste (eine Menüleiste darunter) „XHR“, dann ist es am übersichtlichsten.
- Klicke nun auf das Logo deiner Gruppe oben Links oder wähle im Dropdown statt dem „Dashboard“ die „Mitglieder“ aus.
- Beim Laden hat nun das Netzwerkanlayse-Tool (Schritt 2) abgespeichert, welche Daten geladen wurden. Unter den XHR-Records findest du nun eine Zeile die so beginnt: https://wechange.de/map/search/3552/?q=&people=true&events=false&projects=false&groups=false&ideas=true&limit=20&ne_lat=61.48925232640904&ne_lon=46.94941406249999&sw_lat=39.149259612751734&sw_lon=-26.3830078125 Die fett gedruckte vierstellige Nummer hinter „search/XXXX“ ist genau was du brauchst und oben in den Code hinter „group=XXXX“ einfügst.